- cross-posted to:
- [email protected]
- cross-posted to:
- [email protected]
I recently put in a lot of hours for a software system to be able to handle webp just as well as every other image format it already accepted. I put in a lot of work as well. Hadn’t heard about it for a while, but saw the feature release statement for the new version I knew my changes were in. It wasn’t on there. So I reached out to my contact and asked if there was an issue or did it get bumped to a later version or what? So she told me the marketing team that do the release statements decided not to include it. They stated for one, people already expect common formats to be handled. Saying you now handle a format looks bad, since people know you didn’t handle it before and were behind the curve. The second (probably more important) reason was nobody knew what webp even was and it’s only something technical people care about (they probably said nerds, but my contact translated). So no regular customer would be interested and it could only lead to confusion and questions.
I hope somebody is happy with the work I put in tho. Somebody is going to drag a webp into the system and have it be accepted. Someday… I hope…
- Fuck those people for telling you this after you did the work
- Those reasons are hard-stop stupid. If they REALLY cared about the marketing they’d release it silently or add a “improvements to image format handling” line and leave it at that.
Maybe I worded it incorrectly. The feature was released in that version. They just didn’t mention it in the release statement they put out to their customers. I’m sure there’s some changelog somewhere people can dig into where it says something like what you mentioned. Or it can just be under “Various small improvements” which they always add as a catch-all.
So I’m happy, I did the job and got paid. Everyone I worked with was happy. And the feature got released. It’s was just a let down it didn’t get mentioned at all, even though I put quite a lot of work into it.
I will second the suggestion at something like “expanded support for more image formats”. One of my responsibilities is rolling the development log into customer release notes and I agree with the “changes that highlight a previous shortcoming can look bad”, and make accommodations for that all the time. I also try to make sure every developer that contributed can recognize their work in the release notes.
“Expanded image format support” seems like something that if a customer hasn’t noticed, they would assume “oh they must have some customer with a weird proprietary format that they added but have to be vague about”. If it were related to customer requests, I would email the specific customers highlighting their need for webp is addressed after pushing the release notes
I hope somebody is happy with the work I put in tho. Somebody is going to drag a webp into the system and have it be accepted.
And that was me! I mean, not with your software but with someone else’s years ago. Still, in a weird anachronistic karma sort of way, thank you for caring.
The only ones reading the changelog are nerds anyway
I appreciate it! Thank you
a bit related.
Was working for a comparison engine. Back in the day things where slow. But i made it lightning fast. Pretty proud.
Untill a few weeks later the manager comes up, and tells me to make it SLOWER!
apparently users thought it was suss that it was so fast and the results therefore where fake…
Let me introduce you to good old speed up loops.
That marketing team is a bunch of absolute morons. Handling Webp would have made the comapny trendsetters.
Just change the file extension to *.png. Works every time.
surprised_pikachu.webp.png
Wait till you find out what’s inside when you change Office files from .***x to .zip
Unironically it will work as @[email protected] and a bunch just like him has put in the work to Just WorkTM
Why does this even work though? WEBP and PNG are very different file formats yet for some reason this has always worked for me as well. Is windows automatically converting the files? I haven’t checked if changing the file extension changes the file size.
WebP is an extended container around the RIFF file format, and contains the RIFF header info. So any container that is built off RIFF, or supports RIFF, can at least interpret the container data that is RIFF compatible and will lose anything that has been extended upon.
deleted by creator
i have a “save webp as” firefox extension that is good as well… sorry no link Im too busy
peace and love peace and love
sorry no link Im too busy
Got a chariot race to win or something?
That’s what the movie Ben Hur was about, right?
spoiler
yes… well, its about this guy, you know? his name is ben hur, and his childhood friend from rome comes back to and ben hur wont help him take over his homeland. then tiles fall off of this roof and then the roman guy uses it as an excuse to jail ben hur’s sister and mother to get him to help, but it only makes him freak out. so, he gets consigned to a slave ship where there’s a battle and he saves his captor’s life, which endears him to his captor, so the captor takes him back to rome where he ranks up a bit and has high status as a horse racer in the colosseum. ben hur leaves to go find his old roman buddy and take revenge, and he meets this arab horse trainer (played horribly embarrassingly by a white dude in brown face) and they make friends. ben hur goes back and basically fucks his old slave woman, then challenges the roman dude in a massive horse race where he basically kills him. turns out all this time the mother and sister were in prison they contracted leprosy, so ben hur goes and gets them from the leper colony. jesus is crucified nearby and his blood drips off the cross and cures the mother and sister of leprosy.
its three and a half hours long. its super campy and over-acted. it used to be on tv when my wife was a kid and now we get high and watch it around easter. its fuckin hysterical…
It’s probably this one and it’s fucking great and has a button to copy directly to clipboard in the format of your choice
oui, merci
Fuckin why
the situation the meme describes?
It’s a format meant for web browsers. If you want your web browser to ignore performance and focus on universally reusable images, I guess. But that’s me making leaps not in the “meme”
It’s beautiful, thank you.
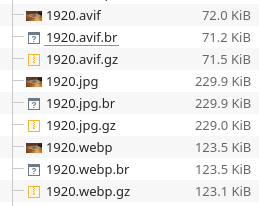
I’m working on a project which generates images in multiples sizes, and also converts to WEBP and AVIF.
The difference in file size is significant. It might not matter to you, but it matters to a lot of people.
Here’s an example (the filename is the width):

Also, using the
<picture></picture>element, if the users’ browsers don’t support (or block) AVIF/WEBP, the original format is used. No harm in using them.(I know this is a meme post, but some people are taking it seriously)
I’ve mentioned this topic in regards to animated images, but don’t see as big a reason to push for static formats due to the overall relatively limited benefits other than wider gamut and marginally smaller file size (percentage wise they are significant, but 2KB vs 200KB is paltry on even a terrible connection in the 2000s).
What I really wish is that we could get more browsers, sites, and apps to universally support more modern formats to replace the overly bloated terribly performing and never correctly pronounced animated formats like GIF with something else like AVIF, webm, webp (this was a roughly ~60MB GIF, and becomes a 1MB WEBP with better performance), or even something like APNG…
Besides wider gamut, and better performance, the sizes are actually significant on all but the fastest connections and save sites on both storage and bandwidth at significant scale compared to the mere KB of change that a static modern asset has.
This WEBP is only 800KB but only shows up on some server instances since not every Lemmy host supports embedding them :

It’s pronounced GIF
Is that last webp animated? Asking because I know jerboa (Lemmy client) doesn’t play animated images
It’s animated for me using Thunder
Yea, it’s animated for me on a web client. Looks quite good tbh.
but 2KB vs 200KB is paltry on even a terrible connection in the 2000s).
You still need to resize the images and choose the right ones (even if only for the device’s performance).
So we might as well do that small extra step and add conversion to the process.
What I really wish is that we could get more browsers, sites, and apps to universally support more modern formats to replace the overly bloated terribly performing and never correctly pronounced animated formats like GIF with something else like AVIF, webm, webp (this was a roughly ~60MB GIF, and becomes a 1MB WEBP with better performance), or even something like APNG…
Isn’t that the users’ fault? And of the websites for allowing those huge GIFs.
Apparently browsers have supported MP4 for a long time.
deleted by creator
Funny you call it magic, what actually does the conversion is Imagick.
In my project I have it integrated in the upload process. You upload a PNG/JPG and it does its thing. Since it’s written in PHP (my project), and PHP has an extension to call Imagick, I didn’t need to write any complicated code.
You can see on this page if your programming language of choice has any integration with Imagick.
But there’s always the command line interface. Depending on your process it may be easier to create a script to “convert all images in a folder”, for example.
deleted by creator
But why webp over jxl
We already have the solution
Webp is supported in browsers. Jxl is not, unfortunately.
(Well, I have the Firefox extension for it, but most people can’t see them…)
People should still use it tho, with the fallback of webp or avif
Firefox just hasn’t enabled the setting (well they haven’t made the setting enable jxl support yet even though the setting and support has been there for years). This means their forks support it, that’s why I switched to Waterfox
Safari supports it
Chromium removed support for it 2 years ago to push webp but it’s just a reminder to not use Chromium browsers
Because jxl is a bunch of bollocks. There’s no way it will gain any support any time soon.
Literally just today solved a problem of delivering analytics plots over our internal chat system. The file size limit is 28Kb and I was just getting ready to say screw it, can’t be done.
Lo and behold our chat system that doesn’t support svg does support webp. Even visually complicated charts come in just below the size limit with webp.
Why 28Kb though?
Honestly no idea. It’s funny though. The API allows us to either read it directly from our lakehouse with the 28Kb limit, or allows us to encode it in a json object. It actually recommends using the json method if we want to send larger files… but then complains it’s too large if it’s over 28Kb 🤷♂️
I think it was probably originally only intended to allow attaching icons.
Feels like a bug where someone forgot the 1 in 128kb. What chat app is this?? In Slack, custom emojis can be up to 128kb in filesize
It’s MS Teams with their PowerAutomate flows from Fabric. The limitation might not exist in the direct rest API, which I could have used through Python; but it’s a hackathon, and my other team mates know PowerAutomate. Faster if we each coordinate using what we’re good with.
It’s apparently PowerAutomate Adaptive cards.
Just use jxl; it is better and not created by shitty googol.
I’m mad tho! I have technical issues with a format that works for hundreds of millions of users daily with the only impact being their website loads faster! RAGE!
How is the size difference after gzip compression? Probably pretty much the same, but I wonder how large the difference is then. Since a lot of folk make sure the contents is gzipped when served to the user.
Even using the highest compression levels, barely any difference. Not worth it

If I understand correctly gzip, brotli and similar are best used to compress text.
Font files also shouldn’t be compressed. A TTF file compresses a bit, but a WOFF2 file will be even smaller than that (and WOFF2 also doesn’t compress well). So might as well use WOFF/WOFF2
Thanks, very interesting results
If I understand correctly gzip, brotli and similar are best used to compress text.
Compression algos should be used on uncompressed data. Using them on already compressed data (most video, images, music formats) is generally useless.
I don’t know if the client is the issue, but I am using the Voyager android app and this image failed to load
Works for me with Voyager on mobile.
Now that I view your reply it loaded. It seemed to be another problem. Sometimes images just don’t want to load
In case you still can’t load the image, for the largest width the JPG file has 229.9KB, WEBP has 123.5KB, AVIF has 72KB.
Is the quality the same? If so how do you know? I mean it’s better, I’m just curious.
Tldr: as we deal with a problem long enough we find more effective ways of dealing with it
Has some info on what it does
https://en.m.wikipedia.org/wiki/JPEG_XL
Technically details might be more what you are looking for
https://jpegxl.info/resources/jpeg-xl-test-page
And a test page, if you don’t see jxl images then you should look at updating your browser
So you have no hard proof (no critic here, I’m just curious)? Not that it’s better but that your test images has the same quality.
For the rest, thank you for the links and the time but that only explains how the compression works.
If you want to know you could do fourier transform and see which kind of signals are cut out in one for example.
Quality improvements are that you can upload/download it without getting artifacts/pixel bleeding. JXL’s algorithm ensures that it’s a 1 to 1 transfer
But if I draw a stick person 512x512, there isn’t an image format that will make it anymore than it is. That’s why we look at compression
You mean there are no longer the 8x8 jpeg “boxes”?
Yes, other formats have less noticeable deterioration but Jxl fully fixes the issue
There are no browsers with jxl support and won’t be for many years to come.
Again - no browsers support jxl. Firefox “support” is only basic rendering of a few basic features. It’s not just browsers, there is literally no software which fully supports jxl. And won’t be for a long time.
For most of the images that I tried you can only see differences with the images side by side. It’s really subtle.
I do have one example for which my config must be bad, compresses a lot but introduces a lot of noise
I love webp though
wrong
That is because you are ignorant.
deleted by creator
Samir ?

loled at how the name of the Chinese guy is just “generic Chinese name” put into Google Translate
Personal homepage is HTML 2.0 compliant - gold (and it keeps giving, too)
Great content from ages ago
They clearly hate printers, a safe assumption.
I had a colleague code a FFT algorithm in Excel because that was the only deployment tool the customer would be allowed to use…
I run Firefox portable with the extension “Save webp as PNG or JPEG”. It has a button to copy directly to clipboard in the format of your choice.
So much this. I’ve completely forgotten about this issue since I’ve installed that extension.
I usually open it in paint and save as.
I usually screenshot it in place with alt-print screen, paste it into paint, crop it to size, and save
When I save as an image and it comes up as webp I just change the extension dropdown to all files and change the extension to .png in the filename box, hasn’t failed for me yet
Does that actually change the file, or will it still break when your software can’t handle webp? Because I did that to a webp, but Firefox still shows it’s a webp (in the tab name), probably based on magic byte. I don’t have any viewers that can’t display webp though, and I think they’re all smart enough to go by magic byte.
To be honest I don’t know enough about the file types to answer that, but I can confirm at least that a .png I saved from a .webp also says webp image when hovering over the tab if I open it in Firefox.
No, that doesn’t change the file.
If you’re on Windows you can just open picture in MSPaint, and save it as PNG.
Edit: You might need the WebP Extension though.
.jxl is the better image format anyway
I feel like jxl is supported even less than webp though
webp is completely supported by browsers I think now.
Websites still get weird about it.
JXL is supported by Safari and ummmmm mobile Safari.
“Surely they must be exaggerating,” I thought…
It’s worth pointing out that browser support is a tiny, but important, part of overall ecosystem support.
TIFF is the dominant standard for certain hardware and processes for digitizing physical documents, or publishing/printing digital files as physical prints. But most browsers don’t bother supporting displaying TIFF, because that’s not a good format for web use.
Note also that non-backwards-compatible TIFF extensions are usually what cameras capture as “raw” image data and what image development software stores as “digital negatives.”
JPEG XL is trying to replace TIFF at the interface between the physical analog world and the digital files we use to represent that image data. I’m watching this space in particular, because the original web generation formats of JPEG, PNG, and GIF (and newer web-oriented formats like webp and avif) aren’t trying to do anything with physical sensors, scans, prints, etc.
Meanwhile, JPEG XL is trying to replace JPEG on the web, with photographic images compressed with much more efficient and much higher quality compression. And it’s trying to replace PNG for lossless compression.
It’s trying to do it all, so watching to see where things get adopted and supported will be interesting. Apple appears to be going all in on JXL, from browser support to file manager previews to actual hardware sensors storing raw image data in JXL. Adobe supports it, too, so we might start to see full JXL workflows from image capture to postprocessing to digital/web publishing to full blown paper/print publishing.
iPhone 16 supports shooting in JPEG-XL and I expect that will be huge for hardware/processing adoption.
webp is not fully supported by safari and webview on iOS; they cannot export images as image/webp using the toDataUrl or toBlob from a canvas element
Frak Safari.
.jxl is still early. Webp is out for 14 years now and if support is missing its completely on the ineptitude of the client and nothing else.
And it’s not even a contest.
BTW, I only found out recently and by accident that my stock Gimp 2.10 supports it!Dude update your GIMP
Too bad it’s being actively killed by Google. :(
The funniest thing is that even some of Google’s own products don’t accept Webp, like Google Voice.
Shhhh just be happy Google Voice still exists, and isn’t in the graveyard. Personally I’d take RCS over webp in Google Voice.
I feel with you. The product idea is awesome, the implementation is so-so, and progress is backwards. It’s heart-breaking, really, and so sad nobody has a real alternative.
Just don’t let Google kill JPEG XL.
Stop trying to make .webp happen. It’s not going to happen.
Maybe we should try to make it happen harder
They use it on their server side to save data, they don’t give a rip if we don’t use it. If they wanted us to use it, they’d have cancelled it already.
It’s already happened.
Found the Google guy
Tap for spoiler
/s
Doesn’t matter who made the format, it’s already widespread.
this post is so git fetch https://github.com/webmproject/libwebp
webp is absofuckinglutely inferior to JPEG-XL and that one is where you actually have that problem. I’m literally providing an avif-fallback on my website, because otherwise pretty much no browser would support anything.
(Speaking of it, avif is also superior to webp.)
I’ll take ASCII art over webp.
miss the days when I could watch the entire matrix movie on ascii before BitTorrent and streaming
Some dude ran a public telnet server, which upon connecting, would present to you the entirety of Star Wars: A New Hope in ASCII. It was glorious.
The true best form of image storage. Nothing beats .txt
Avif, the only one that I hate more than webp. 😞
Why? It’s definitely better than webp, even if google’s chrome team uses it to justify not including JXL.
I recognize that avif and webp may have their uses, but for me they are a nuisance every time I encounter an image in those formats.
JPEG-XL is loads of bollocks.
for my use cases of memes or a PowerPoint type thing once in a while for school. Literally any image format works for me. I don’t care about quality (as long as it’s not REALLY bad) and just want to get the image from Google to the PowerPoint, and somehow GOOGLES own image format fails to work for GOOGLES PowerPoint product.
I don’t understand how you can not support your own format 10 years after it came out.pro tip by the way, you can open it in Microsoft paint then “save as -> .PNG” to get Google slides/whatever to accept it.
(before someone recommends alternatives, im talking about use on a locked down school computer. I can’t use alternative software that’s better because they block images in WIKIPEDIA, no shot for using an actual foss software lmao)
use on a locked down school computer.
Shift + Win + S
I’ll bet they didn’t disable that in Group Policy. Lasso that sumbitch right off your screen and then just paste it into whatever.
Paint trick would leave the option for higher quality, a screen grab leaves you at screen grab resolution.
True, but I’ll wager most of the things people are filching for these purposes get displayed on the screen at 100% scale anyway. Unless you’re sniping a picture for large format print, in which case I figure you’d probably be under less restrictive conditions… Hopefully.
You don’t even have to open it in Microsoft paint, you can just save it as a new format from the standard image viewer software.
Plus, it makes a bunch of users resort to adding extensions to their browser such as
“Save webP as PNG or JPEG 1.5.4”
which is fine but absolutely not as secure as without extensions.
Ask your boss if you can install GIMP
“It works just like regular image formats, but it’s fun.”
fucking Telegram automatically converts any webp sent in a message to a fucking sticker
I didn’t want that. I want the ability to view the image, including zooming in and panning, and telegram forcing it into a sticker kills that completely
I came to bitch about the same thing.
This looks like the most relevant bug on Telegram’s bug tracker for the issue: https://bugs.telegram.org/c/4360
Thanks, I thumbs upped it.
Whatsapp is marginally better but outside of regular sms texting I fine Facebook messenger to be the best.
Now don’t get it twisted, it’s still shit just the best of the shitty messaging apps.
I wouldn’t know, I don’t use any facebook shit
You apparently use telegram though. A platform that only recently instituted safeguards that prevent child exploitation. Congratulations? Maybe consider using some facebook shit instead.
Ah yes, facebook never exploits children. /s
Ya… Like for marketing and shit telegram had literal csam…
They arrested a bunch of people…
https://en.m.wikipedia.org/wiki/Arrest_and_indictment_of_Pavel_Durov
I don’t doubt it, and Pavel seems like a nazi fuck anyways.
But it has fuck all to do with why I don’t use facebook software.
Fair enough. I don’t use Facebook either so… I hear ya.
No webp for me, just because Google is pushig it and that is suspect.
Lol it’s like 10 years old at this point. Not sure they’re pushing it anymore. I think files that are half the size sell themselves