That’s always the case.
I mean, they could stop messing with things that aren’t broken for once…
Eh, it’s a fine line tbh. Not that I enjoy defending Google.
You get both “this UI hasn’t changed in a decade” and “this UI is perfect never change it” in relatively equal amounts. The rest honestly don’t care either way.
Imagine if they actually brought back “options” and let you choose between changes rather than force them on you.
That would turn into spaghetti code and unmaintainable tech debt really fast. Now every time you make a change you have to make sure it doesn’t break previous stylesheets, or you need to run different versions of the same codebase for each stylesheet that will need updating for security vulnerabilities and stakeholder whims.
Not really. At least if you plan to have it customizable in the first place.
Then it becomes harder to change when you want to add in new features still. There needs to be a fine balance between giving options and having a clean single-option code, and offering 2 different video players is not it (it sounds like some shortcuts got broken so it’s not just a CSS that got applied)
You are right. I forgot we were talking about a web front end, and I was think of an application. I take it back.
I am just so used to watching you tube with applications on desktop and mobile I forgot we were talking about you tubes new web front end.
Because the seek bar overlaps the video as it is playing, and because the drag button is huge whenever you mouseover it, it is much harder to locate chapter marker visually.
Change for the sake of change is not good.
I’m sure someone will release an addon or some custom CSS to fix it.
Which shouldn’t be needed
It’s already needed for the current UI. ImproveYoutube is a godsend.
That's *always* the case.Maybe there’s a reason for that. The word “enshitification” doesn’t exist in a void.
The removal of the black gradient at the bottom is a plus.
Putting the controls in their own grey capsules so they still standout is a plus.
The moving of the volume button to the right is a negative.
I dont like change just for changes sake, but in fairness some of this is a good idea and a welcome design shift. I just hopebthey move the volume button back as having on the left with the main controls is pretty widespread and common design.
A rare, levelheaded take.
The changes are fine. Nothing earth shattering, nothing wildly or fundamentally broken, just a visual update to better fit with Google’s new material design language.
The articles mentions that scroll and the arrow keys no longer adjust volume. Nothing could be earth shattering because it’s video streaming software, but it does seem to come with some functionality loss at this stage.
On top od that it takes more vertical space so more % of the video is covered by controls that are not that transparent so the whole control block is covering it in full comparing to previous where only the actual icons and text did cover the video with the gradient to help make it visible if video is the same color.
But one way or another I avoid yt so it doesnt really affect me.
I only think they should have moved the controls outside of the video, at least on desktop
It’s been a few years sine youtube stopped making changes designed for desktop. These days they work with a “Made for tablet, compatible for desktop” mindset.
I’m not defending google here, but I’m sure a decent chunk of the complaints are just bitching because “change bad!”
I haven’t seen the change yet and I’m sure there are legitimate complaints as well, but us online folk tend to detest even the smallest changes and go a bit overboard in our complaining sometimes.
“you can no longer hover on the volume slider and scroll or even use the up/down keys to adjust the audio”
That, for sure, is one of the most garbage changes imaginable.
Someone conciously had to go out of their way to remove functionality there.
Maybe there’s a reason for it, but I still think it’s a shit change.
Speaking as a software dev, that’s probably not the case. They probably started completely from scratch and so the inclusion of features depends on reimplementing them on the new platform. It could be as simple as not being ready yet or maybe stats show them that so few people use the feature that they don’t find it worth reimplementing it.
I’m not a software dev, but that’s what I was thinking when I said maybe there’s a reason for it. I still feel like it’s a shit change, but that’s because I use the function.
You could do that before?
deleted by creator

Seems fine.
Looks fine, bahaves poorly
bahaves poorly
How?
😆 That must surely be a bug, indeed! I’m glad the interface hasn’t activated yet for me so I can get a more polished interface when it rolls out. Hopefully…
As long as I can still use the J/K/L keys to play/pause and scrub, I see no issues here. People bitching just to bitch.
That said, I do not enjoy the new “everything is bigger” view on YouTube’s home page that was clearly designed for mobile. But that can be fixed easily, so it’s a non-issue.
What’s wrong with it?
Looks like UI from like 2005 lol.
No it doesn’t, not enough gradients
It looks quite nice actually
Thanks, but it won’t really affect me. I only use
Freetubewhen I want to access YoutubeI use Freetube, but it’s currently not playing any videos for me.
Always use the up-to-date version.
Whenever there’s consistent playback issues there’s usually an update on the horizon. Just have to be patient.
ETA: I’m watching videos on
Freetuberight now. It’s working just fine.I have 3 PCs running endeavouros, the other 2 updated freetube fine, but my main one has issues, even after uninstalling/reinstalling/updating to beta. I can open videos externally with mpv, but nothing will play on freetube itself.
Wish I could help you figure that out, but I’m a total linux noob. The EndeavourOS forums would be a good place to start though.
The only legitimate complaint I have is I use a 4k monitor at 150% scaling. YouTube, in its design genius, decided that it should show me three videos per row, at like half the screen.
Thankfully with Google I was able to find something that helps
Honestly thank you for posting that link. I thought i had gone crazy thinking that i had only now just noticed the shit UX of 3 videos per row
The adverts on youtube have become so unbearable so no amount of UI change will convince me to use it as intended. If there’s a long video I want to watch, I download the video first and watch it using VLC
My ad blocker stops all the ads except for the sponsorships that are in the video… Y’all watching YouTube without blockers?
Try adding SponsorBlock.
It’s more difficult to block ads if you’re casting to a television so downloading is better for my use case
Use smart tube for TV
No it’s not; install an APK of SmartTube beta
Sponsorblock usually helps with that.
Chrome user? No ad blocker?
Is it really a decade old? Feels like they redesign it every three years.
Redesigning familiar UIs is a great way to give elderly, neurodivergent, and/or computer illiterate people a hard time.
neuroatypical
I propose we start calling normies “neuroadivergent.”
haha. My bad, sorry. I think people used to say this but the language changed. I’ll fix it.
I hate to be that guy, but it’s neurodivergent. :) neurodiverse is another thing. Everyone is diverse but not everyone is divergent.
Ah! Thank you again! Honestly in my mind I was thinking that “neurodiverse” didn’t make any sense. Okay now I’m interested to see what the next ‘that guy’ is going to say :)
I speak with authority, but I learnt about it this very day. :)
You’re right, I never knew there was a difference. Fixed!
deleted by creator
In their defense, I’m not sure I have ever seen a major UI redesign of some piece of software that the users of that software actually liked, at least at first. Inertia and muscle memory are powerful things.
Hence the reason why you make small gradual improvements over a long time. YT has been around a long time, and Google should know better.
Well the old Google development company would know better, the new Google advertising agency doesn’t give a shit
How is that in their defense?? You reveal them for the gross imcompetents that, and almost all developpers are.
If foreign strangers impose changes on my motor cortex then my prescription is to give them flamethrower enemas.
Stop it, just stop it! Or else!
LOL, nailed it.

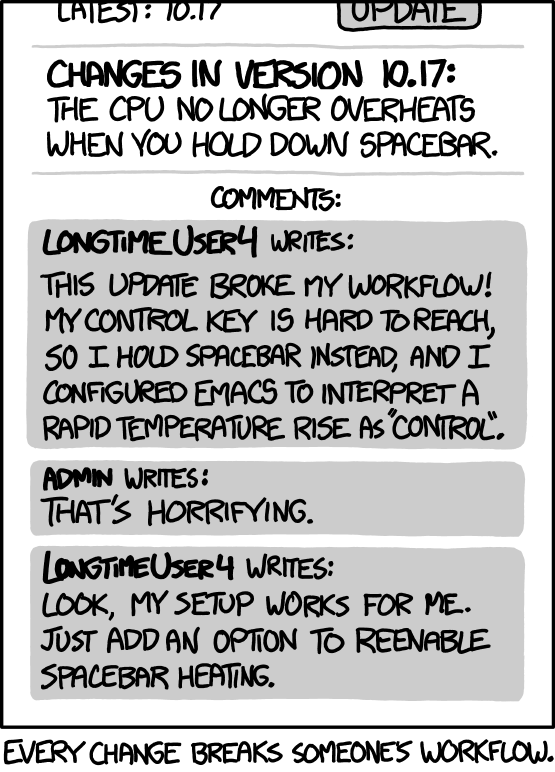
I’m still bitter about browsers removing backspace for previous page. How was that hard to maintain?!
https://support.mozilla.org/en-US/questions/1336330
Is there a way to restore backspace button function in the newest version of Firefox, so when pressing it the previous page opened?
This function was very helpful for me!
To prevent user data loss when filling out forms, we’ve disabled the Backspace key as a navigation shortcut for the back navigation button. To re-enable the Backspace keyboard shortcut, you can change the about:config preference browser.backspace_action to 0. You can also use the recommended Alt + Left arrow (Command + Left arrow on Mac) shortcut instead.
I understand the reasoning, but I really wish Firefox had configurable keyboard shortcuts.
heck, everything should have configurable shortcuts. It’s an accessibility feature with an obvious curb cut effect.
Please add your voice to these discussions
https://connect.mozilla.org/t5/discussions/hotkeys-yes-please/m-p/86441/
https://connect.mozilla.org/t5/ideas/customizable-hotkeys/idc-p/85695/
NICE! Now I’ve lost my muscle memory for that key, but I’m back (heh) baby!
The better UX could have been making this a regular option, and (by default) showing a warning dialogue if using backspace to navigate would clear out a form.
Haven’t done much web UI, but I’m guessing that are too many way to skin the “form” cat to account for.
In any case, first time I’ve read any reasoning on removing it. Chrome killed it long ago and I was using an extension to re-enable it. Probably could have done as I just did in Firefox, fiddle with the config.
Form and input elements are a very standard thing, and while you can certainly do crazy stuff with it, even a simple check if you typed into an input/textarea, or changed a select without submitting the form element, should be sufficient.
I guess the problem might be detecting the submission (because oftentimes there’s custom logic for that) but maybe better just display the warning than lose data. Worst case you’ll just ignore it, best case the devs fix it so that it doesn’t show up when it shouldn’t.
How very luddite of you
luddites were not anti progress, they were pro workers rights. today’s usage of the word is insulting to their work.
Thank you, yes!
deleted by creator
exactly one comes to mind: blender
ugh, this is so much worse. takes up more space, is more distracting.
I want to be able to skip around in videos and not have the screen covered by ugly pill buttons
At least it’s not covered by a dark shade now. 👍 I’m initially for this change. Good to see an iteration. Let’s see how it goes.
Yeah. It also looks like the buttons might light up on hover, but they already basically do that so that’s only a very small plus. I too remember being annoyed about not seeing content behind the shade properly.
At least it’s not covered by a dark shade now.
Why does that matter? It looked fine.
It was literally my favorite design of online video player, and I remember enabling it back in the day when it was still an experimental feature.
I don’t like that parts of the video are covered unnecessarily by shit.
For example, those damn end-video cards that cover the video before it’s even finished, and your can’t disable them and you can’t dismiss them, so whatever was at the end of the video is just unavailable except for the sound.
deleted by creator
Black Mirror Episode
The huge Thumb nails on the home page are ridiculous. Makes it harder to find content I want to watch. If you zoom out it will only show 4 horizontal thumbnails, Max.
Agreed. It feels like a UI designed for little children or senior citizens.
There’s an Extension for chrome that fixes this luckily.
What is it called?
I hate that at normal zoom it gives 3 and at 4 it gets slightly too small to read quickly.
I don’t think yt-dlp+mpv changed much…
That’s a lot of effort when you can just freetube.
Everyone has their preferred way, innit.
I prefer the old one, but it’s really not much of a difference. New one looks a bit cheaper, like something you’d see on piracy sites or something.
Also just realised Jellyfin basically has the old YouTube design. Don’t know if YT was first with it, but if so it was pretty influential, think it’s quite common in many players.
It looks exactly the same just a little different skin
Oh man, I remember when this was the new one
YouTube can do whatever they want, you think that give a damn about the people? Noooopppppeeeee
And you think people will do anything more than just bitch about it? Noooopppppeeeee
With recent events, yeeeeeeep. More and more people are protesting with their wallets. Either google getting told to break off companies and/or sell them (e.g. Chrome), they’re going to make some crazy moves for your dollar and that will trigger the peak of the outcry and you’ll see it happen. It’s not a noppppe or yepppp situation, it’s “when”. Better now than later.
You’re not wrong. But it won’t happen because of this change, and it’s not going to happen tomorrow. So, as of now, they’re just complaining. I say ‘they’, because I left yt when they started video ads. I didn’t mind the banners, but the unskippable video disruptions were what broke my camel’s back (some of the early ones, if you recall, controlled your volume levels and turned themselves up). You’re right, eventually, everyone will hit a breaking point, but if the 60-120s unskippable video ads weren’t that point, this simple UI change won’t be that for the vast majority of users.
Oh, I just block those.
And while that’s possible for now, it won’t be for much longer, based on the A/B testing yt has been doing. We’re giving them too much power and relying on tools to bypass the stuff we don’t like, but those tools have their days numbered, regrettably.
Gonna have to pay tbh. But once I am paying, I would rather not pay Sundar the creep.
But we ain’t got a viable YouTube alternatives as of now
The day I can’t avoid advertisements is the day I drop the service. You want my money? Provide a product that isn’t trying to wring me and my data dry.
Video is expensive to host, I get that. I’d happily give a few bucks a month (which is way more than my ad views would be worth) but their asking price is laughable.
deleted by creator
I’m not paying a dime for Google or YouTube. (I know, I’m the product.) So how am I to vote with my wallet? Happy to stay on YouTube until they block my ad-blocker, then I’ll look around.
Happy to stay on YouTube until they block my ad-blocker, then I’ll look around.
They do block
yt-dlpfrom downloading at least some account-and-login-required-to-view content now, which wasn’t historically the case, so they are slowly cracking down to some degree.
Viewers can’t do shit but watch where the creators are. Up to creators to organize. I see tubers bitching about payment and copyright. Can cry me a river, if they only offer videos on a single platform.
I was perfectly fine with YouTube before monetization.
Yes we can. Third party front ends exist for yt and there are other (admittedly not as polished) alternatives for the entire platform. When enough viewers use them, it will force the hands of the posters to use other, less abusive avenues (maybe in addition to yt). I’m fine with monetization, but not when it degrades my experience. There are better ways. Yt isn’t the only one, nor is it the first. It’s just the most popular currently.
Youtube 3rd party apps do nothing but deal with privacy issues and still rely on YouTube infra which means also dealing with the censorship and copyright systems. Meanwhile you’re just seen as a leech, including by creators since they get no ad rev from you watching. I adblock too, so that includes myself.
What are the viewers watching on alternative platforms with no video creators besides crypto bros and political extremists too edgy for YouTube?
Realistically I don’t see anything happening besides the usual tried and true method now:
They self own their own website so hard with repeat scandals until an exodus happens and hope it’s your new decentralized platform instead of another corpo centralized platform… which is most likely because the way I see it done is with big bags of money and contracts with creators.
deleted by creator
Looks the same to me on a PC. Up/down arrows still adjust the volume. Scroll wheel on my mouse scrolls the entire screen as always. Do the changes only affect touchscreen devices?
Same. Money says that people bitching are on phones. Fair enough I guess, but I’m not fucking around watching video on a palm screen. I’ll wait till I get home and have a 40" TV to view.
Things like this roll out to more people over time. It’s clearly desktop, both from the screenshots and the fact people are complaining they can’t use the scroll wheel to change the volume while hovering over the volume button. That’s a desktop thing.
Yes, I don’t get how watching videos on tiny screens is so popular. Seems like self-imposed misery.
It’s all relative. If i sit a few meters away from a 50 inch screen, then it’s roughly the same size as a phone screen held 30cm from my face. It’s just a matter of perspective.
The level of detail i can see is the same. My fancy earbuds make the sound quality essentially the same if not better.
The only real difference is i have to hold the phone to watch it.
Well, most people… not me, I have a folding phone with a stand, so for me, i can comfortably put the phone on a table on the stand that’s built into the case and watch from there. Works just fine.
I’d have to hold me phone so close to my face I can’t comfortably focus on it to match the relative size of my computer monitor, and it’s not a big monitor. Why would I settle for the jumbotron from the cheap seats when I can sit front row?